feature #26520 Added some HTML5 features to the Symfony Profiler (javiereguiluz)
This PR was merged into the 4.1-dev branch.
Discussion
----------
Added some HTML5 features to the Symfony Profiler
| Q | A
| ------------- | ---
| Branch? | master
| Bug fix? | no
| New feature? | yes
| BC breaks? | no
| Deprecations? | no
| Tests pass? | yes
| Fixed tickets | -
| License | MIT
| Doc PR | -
Some of these changes are invisible to end-users, but others may be nice tweaks:
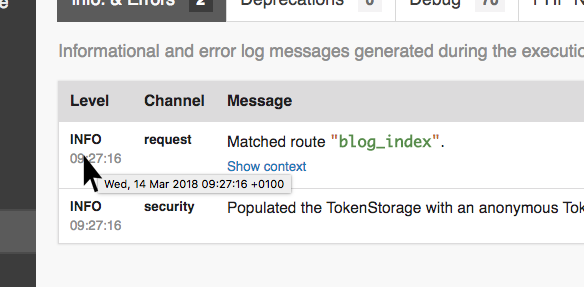
1) Times now display full details when you hover them:

2) The "profile search" results are now better aligned:
### Before

### After

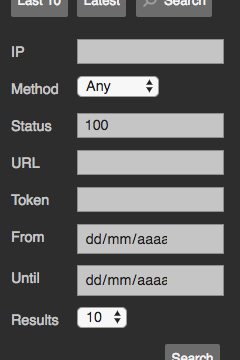
3) The "profile search" form now validates URLs and HTTP Status numbers:

I've decided to not use the new and recommended HTML5 `datetime-local` input type for "From" and "Until" fields because support is still poor in desktop browsers.
Commits
-------
547076e3ea Added some HTML5 features to the Symfony Profiler
This commit is contained in:
commit
a33db13121
@ -203,7 +203,7 @@
|
||||
{% if show_level %}
|
||||
<span class="colored text-bold">{{ log.priorityName }}</span>
|
||||
{% endif %}
|
||||
<span class="text-muted newline">{{ log.timestamp|date('H:i:s') }}</span>
|
||||
<time class="text-muted newline" title="{{ log.timestamp|date('r') }}" datetime="{{ log.timestamp|date('c') }}">{{ log.timestamp|date('H:i:s') }}</time>
|
||||
</td>
|
||||
|
||||
{% if channel_is_defined %}
|
||||
|
||||
@ -77,7 +77,7 @@
|
||||
</dd>
|
||||
|
||||
<dt>Profiled on</dt>
|
||||
<dd>{{ profile.time|date('r') }}</dd>
|
||||
<dd><time datetime="{{ profile.time|date('c') }}">{{ profile.time|date('r') }}</time></dd>
|
||||
|
||||
<dt>Token</dt>
|
||||
<dd>{{ profile.token }}</dd>
|
||||
|
||||
@ -1,5 +1,13 @@
|
||||
{% extends '@WebProfiler/Profiler/layout.html.twig' %}
|
||||
|
||||
{% macro profile_search_filter(request, result, property) %}
|
||||
{%- if request.session is not null -%}
|
||||
<a href="{{ path('_profiler_search_results', request.query.all|merge({token: result.token})|merge({ (property): result[property] })) }}" title="Search"><span title="Search" class="sf-icon sf-search">{{ include('@WebProfiler/Icon/search.svg') }}</span></a>
|
||||
{%- endif -%}
|
||||
{% endmacro %}
|
||||
|
||||
{% import _self as helper %}
|
||||
|
||||
{% block summary %}
|
||||
<div class="status">
|
||||
<div class="container">
|
||||
@ -32,28 +40,14 @@
|
||||
<span class="label {{ css_class }}">{{ result.status_code|default('n/a') }}</span>
|
||||
</td>
|
||||
<td>
|
||||
<span class="nowrap">{{ result.ip }}</span>
|
||||
{% if request.session is not null %}
|
||||
<a href="{{ path('_profiler_search_results', request.query.all|merge({'ip': result.ip, 'token': result.token})) }}" title="Search">
|
||||
<span title="Search" class="sf-icon sf-search">{{ include('@WebProfiler/Icon/search.svg') }}</span>
|
||||
</a>
|
||||
{% endif %}
|
||||
<span class="nowrap">{{ result.ip }} {{ helper.profile_search_filter(request, result, 'ip') }}</span>
|
||||
</td>
|
||||
<td>
|
||||
{{ result.method }}
|
||||
{% if request.session is not null %}
|
||||
<a href="{{ path('_profiler_search_results', request.query.all|merge({'method': result.method, 'token': result.token})) }}" title="Search">
|
||||
<span title="Search" class="sf-icon sf-search">{{ include('@WebProfiler/Icon/search.svg') }}</span>
|
||||
</a>
|
||||
{% endif %}
|
||||
<span class="nowrap">{{ result.method }} {{ helper.profile_search_filter(request, result, 'method') }}</span>
|
||||
</td>
|
||||
<td class="break-long-words">
|
||||
{{ result.url }}
|
||||
{% if request.session is not null %}
|
||||
<a href="{{ path('_profiler_search_results', request.query.all|merge({'url': result.url, 'token': result.token})) }}" title="Search">
|
||||
<span title="Search" class="sf-icon sf-search">{{ include('@WebProfiler/Icon/search.svg') }}</span>
|
||||
</a>
|
||||
{% endif %}
|
||||
{{ helper.profile_search_filter(request, result, 'url') }}
|
||||
</td>
|
||||
<td class="text-small">
|
||||
<span class="nowrap">{{ result.time|date('d-M-Y') }}</span>
|
||||
|
||||
@ -17,12 +17,12 @@
|
||||
|
||||
<div class="form-group">
|
||||
<label for="status_code">Status</label>
|
||||
<input type="number" name="status_code" id="status_code" value="{{ status_code }}">
|
||||
<input type="number" name="status_code" id="status_code" min="100" max="599" value="{{ status_code }}">
|
||||
</div>
|
||||
|
||||
<div class="form-group">
|
||||
<label for="url">URL</label>
|
||||
<input type="text" name="url" id="url" value="{{ url }}">
|
||||
<input type="url" name="url" id="url" value="{{ url }}">
|
||||
</div>
|
||||
|
||||
<div class="form-group">
|
||||
|
||||
Reference in New Issue
Block a user